Introduction
The class GridLayout arranges the components in a rectangular grid.
Class Declaration
Following is the declaration for java.awt.GridLayout class −
public class GridLayout
extends Object
implements LayoutManager, Serializable
Class Constructors
| Sr.No. | Constructor & Description |
|---|---|
| 1 |
GridLayout()
Creates a grid layout with a default of one column per component, in a single row.
|
| 2 |
GridLayout(int rows, int cols)
Creates a grid layout with the specified number of rows and columns.
|
| 3 |
GridLayout(int rows, int cols, int hgap, int vgap)
Creates a grid layout with the specified number of rows and columns.
|
Class Methods
| Sr.No. | Method & Description |
|---|---|
| 1 |
void addLayoutComponent(String name, Component comp)
Adds the specified component with the specified name to the layout.
|
| 2 |
int getColumns()
Gets the number of columns in this layout.
|
| 3 |
int getHgap()
Gets the horizontal gap between the components.
|
| 4 |
int getRows()
Gets the number of rows in this layout.
|
| 5 |
int getVgap()
Gets the vertical gap between the components.
|
| 6 |
void layoutContainer(Container parent)
Lays out the specified container using this layout.
|
| 7 |
Dimension minimumLayoutSize(Container parent)
Determines the minimum size of the container argument using this grid layout.
|
| 8 |
Dimension preferredLayoutSize(Container parent)
Determines the preferred size of the container argument using this grid layout.
|
| 9 |
void removeLayoutComponent(Component comp)
Removes the specified component from the layout.
|
| 10 |
void setColumns(int cols)
Sets the number of columns in this layout to the specified value.
|
| 11 |
void setHgap(int hgap)
Sets the horizontal gap between the components to the specified value.
|
| 12 |
void setRows(int rows)
Sets the number of rows in this layout to the specified value.
|
| 13 |
void setVgap(int vgap)
Sets the vertical gap between the components to the specified value.
|
| 14 |
String toString()
Returns the string representation of this grid layout's values.
|
Methods Inherited
This class inherits methods from the following class −
- java.lang.Object
GridLayout Example
Create the following Java program using any editor of your choice in say D:/ > SWING > com > sjavaspot > gui >
SwingLayoutDemo.java
import javax.swing.*; public class SwingLayoutDemo { private JFrame mainFrame; private JLabel headerLabel; private JLabel statusLabel; private JPanel controlPanel; private JLabel msglabel; public SwingLayoutDemo(){ prepareGUI(); } public static void main(String[] args){ SwingLayoutDemo swingLayoutDemo = new SwingLayoutDemo(); swingLayoutDemo.showGridLayoutDemo(); } private void prepareGUI(){ mainFrame = new JFrame("Java SWING Examples"); mainFrame.setSize(400,400); mainFrame.setLayout(new GridLayout(3, 1)); headerLabel = new JLabel("",JLabel.CENTER ); statusLabel = new JLabel("",JLabel.CENTER); statusLabel.setSize(350,100); mainFrame.addWindowListener(new WindowAdapter() { public void windowClosing(WindowEvent windowEvent){ System.exit(0); } }); controlPanel = new JPanel(); controlPanel.setLayout(new FlowLayout()); mainFrame.add(headerLabel); mainFrame.add(controlPanel); mainFrame.add(statusLabel); mainFrame.setVisible(true); } private void showGridLayoutDemo(){ headerLabel.setText("Layout in action: GridLayout"); JPanel panel = new JPanel(); panel.setBackground(Color.darkGray); panel.setSize(300,300); GridLayout layout = new GridLayout(0,3); layout.setHgap(10); layout.setVgap(10); panel.setLayout(layout); panel.add(new JButton("Button 1")); panel.add(new JButton("Button 2")); panel.add(new JButton("Button 3")); panel.add(new JButton("Button 4")); panel.add(new JButton("Button 5")); controlPanel.add(panel); mainFrame.setVisible(true); } }
THE OUTPUT:
ANOTHER CODE FOR GRIDLAYOUT
- import java.awt.*;
- import javax.swing.*;
- public class MyGridLayout{
- JFrame f;
- MyGridLayout(){
- f=new JFrame();
- JButton b1=new JButton("1");
- JButton b2=new JButton("2");
- JButton b3=new JButton("3");
- JButton b4=new JButton("4");
- JButton b5=new JButton("5");
- JButton b6=new JButton("6");
- JButton b7=new JButton("7");
- JButton b8=new JButton("8");
- JButton b9=new JButton("9");
- f.add(b1);f.add(b2);f.add(b3);f.add(b4);f.add(b5);
- f.add(b6);f.add(b7);f.add(b8);f.add(b9);
- f.setLayout(new GridLayout(3,3));
- //setting grid layout of 3 rows and 3 columns
- f.setSize(300,300);
- f.setVisible(true);
- }
- public static void main(String[] args) {
- new MyGridLayout();
- }
- }
THE OUTPUT:
ANOTHER CODE FOR GRIDLAYOUT
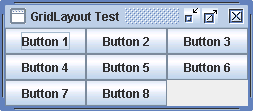
import java.awt.GridLayout; import javax.swing.JButton; import javax.swing.JFrame; public class GridLayoutTest { public static void main(String[] args) { JFrame.setDefaultLookAndFeelDecorated(true); JFrame frame = new JFrame("GridLayout Test"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setLayout(new GridLayout(3, 2)); frame.add(new JButton("Button 1")); frame.add(new JButton("Button 2")); frame.add(new JButton("Button 3")); frame.add(new JButton("Button 4")); frame.add(new JButton("Button 5")); frame.add(new JButton("Button 6")); frame.add(new JButton("Button 7")); frame.add(new JButton("Button 8")); frame.pack(); frame.setVisible(true); } }
THE OUTPUT:





No comments:
Post a Comment